
Formas geométricas, colores vivos, tipografías sans serif de generoso tamaño, ausencia de elementos superfluos como sombreados, texturas o degradados … todas estas son características del omnipresente flat design. Su sencillez facilita la funcionalidad de las páginas o aplicaciones para móvil y la adaptación a diferentes dispositivos, por lo que por el momento parece más probable que veamos una evolución de esta tendencia antes que el fín de su hegemonía. Y esa evolución la propone Google con su material design, aportando un concepto, una metodología y un nuevo enfoque a la animación de los elementos gráficos.
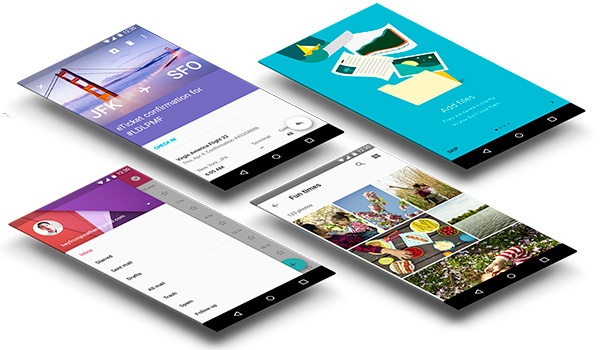
En palabras de su equipo de diseño, el material design “trata de sintetizar los principios clásicos del buen diseño con la innovación y las posibilidades de la tecnología y la ciencia” y tiene como objetivo “crear un sistema subyacente que permita una experiencia unificada en plataformas y dispositivos de diversos tamaños.” Fue presentado el año pasado en Google I/O 2014, la conferencia que ofrece el buscador cada año, como la línea gráfica para Android 5.0, y si bien está especialmente centrado en la interacción táctil del usuario en el entorno móvil, sus características pueden aplicarse no solamente en aplicaciones para móvil sino también en websites.
El material design se centra en tres principios básicos:
-
Lo material como metáfora: se imitan objetos materiales de la vida real y estos interactúan entre sí teniendo en cuenta fenómenos físicos como el reflejo de la luz, la posición del objeto en una determinada superficie o la fuerza o inercia que genera al moverse.
-
Un diseño basado en los principios del diseño impreso en cuanto a tratamiento de la tipografía, el espacio y el color…(flat design, a grandes rasgos), pero siempre dotando a los elementos gráficos de una jerarquía y significado dentro de cada composición.
-
Una especial atención al movimiento de los elementos, procurando que cada animación tenga una transición elegante y realista pero que también refleje y acompañe el significado de la acción que ha realizado el usuario (animaciones que indiquen que ha pulsado un botón, cómo aparecen paneles de información secundaria, etc...)
Lo material como metáfora

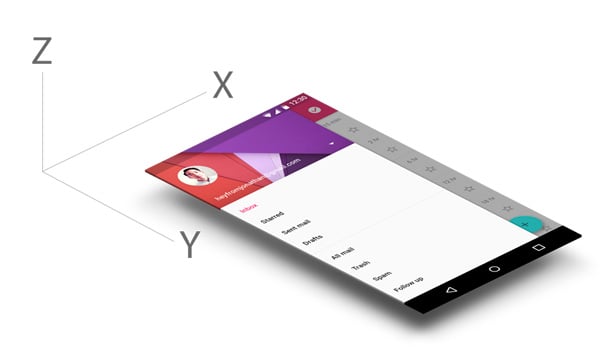
Para tratar de replicar los movimientos y disposición que tienen los objetos en la vida real, han creado una serie de “reglas” para intentar reflejar tanto las posibilidades como las restricciones de movimientos de los materiales en un entorno teniendo en cuenta la anchura (eje x), la altura (eje y) y la profundidad (eje z) de los objetos entre sí. En adelante llamaremos “material” (pensemos en un folio de papel) al elemento gráfico al que afectan las siguientes “reglas”:
-
El material puede tener diversas alturas y anchuras, pero siempre ha de tener un grosor de 1px.
-
El material proyecta su sombra sobre otros elementos, y esta debe tener un efecto realista y ser proporcional a la distancia que lo separa de ellos.
-
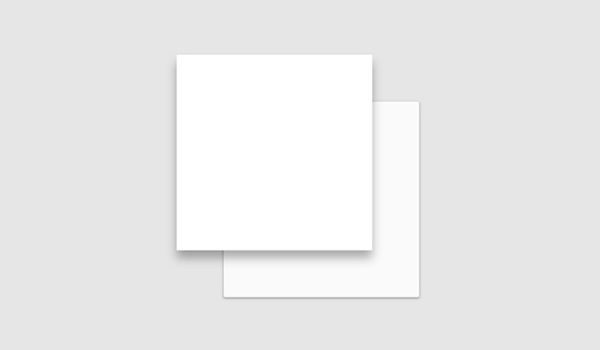
Los elementos no pueden ocupar el mismo espacio, han de superponerse unos sobre otros.
 Fuente de la imagen
Fuente de la imagen
-
Se puede añadir cualquier contenido sobre el material (texto, imagen) pero nunca supondrá un grosor adicional.
-
Los materiales no pueden doblarse (en este caso, mejor no pensemos en un folio).
Podéis ver algunos ejemplos gráficos aquí.
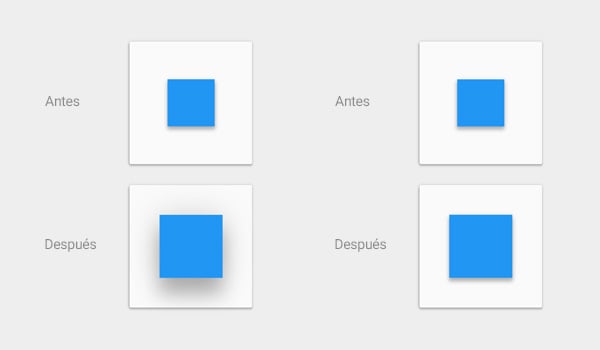
Como los elementos no pueden ser atravesados, es necesario que se superpongan unos con otros, y es aquí donde entran en juego la elevación y las sombras.
La elevación es la profundidad o distancia que existe entre dos superficies en el eje z (profundidad), se mide en píxeles y la distancia es la que va de la parte superior de una superficie a la parte superior de la siguiente. Todos los elementos tienen una “elevación por defecto” a la que regresan una vez que el usuario no está sobre ella.

El único recurso visual que tenemos para diferenciar la distancia de elevación de cada elemento son las sombras. Si la forma y la sombra crecen en tamaño, nos indica que su elevación ha cambiado, si la forma crece pero la sombra permanece igual, nos indica un cambio de forma pero no de elevación.
Estilo visual
Podríamos simplificar y decir que, en cuanto a estilo visual, material design es flat design con sombras, pero hay bastantes más matices a tener en cuenta:
-
Inspiración:
Google asegura que toma como referencia influencias de la arquitectura contemporánea , señales de tráfico y pistas de atletismo (de esto último no he encontrado evidencias por ninguna parte ...).
-
Colores:
Desarrolla su paleta de colores a partir de los siguientes colores primarios:

Haz clic aquí para ver la paleta de colores completa.
-
Aplicación en la interfaz de usuario:
Sugieren usar un color primario con tres derivados y un color secundario para elementos destacados (por ejemplo: botones que llamen a la acción).
-
Color del texto:
Habitualmente hemos distinguido la importancia de los textos a través del tamaño, aquí también usamos el color para mantener esa jerarquía, se establece un color base (por ejemplo el negro) y usa un porcentaje de ese color en relación a la importancia del mensaje.
-
Iconos:
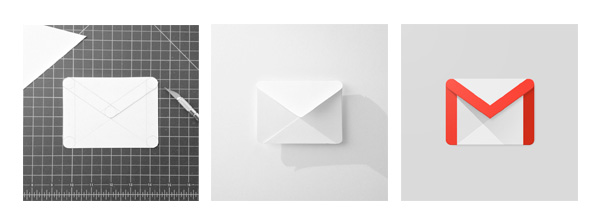
Pueden tener diversas formas (círculo, cuadrado, rectángulo…), han de ser simples y deben comunicar la idea principal del producto. Su diseño ha de estar inspirado en las características físicas de un material, simulando el corte, tacto y brillo del papel, y usando siempre una línea gráfica sencilla y respetando la simetría.

Animación
Se pone un especial énfasis en dotar a la animación de objetos de un significado o intención, al igual que cuando vemos moverse un objeto real nos da pistas sobre si es pesado, rígido, flexible… , los movimientos y animaciones con los que reacciona la app a un acción ejecutada por el usuario pueden acompañar visualmente la acción que se ha llevado a cabo:
-
Simular brevemente la marca de un dedo en el lugar en el que se ha pulsado.
-
Un cambio en la iluminación de la superficie pulsada sugiriendo un cambio en la profundidad.
-
Un cambio en la elevación cuando el usuario toca un elemento para diferenciarlo del resto.
Las transiciones deben ser:
- Fluidas y elegantes, sin elementos que obstaculicen la ruta que sigue el movimiento. Se deben evitar movimientos lineales, la aceleración o deceleración en el comienzo y final de animación deben sugerir que un elemento entra en escena o desaparece.
- Cuando hay una animación múltiple de objetos, se debe realizar una secuencia que respete una jerarquía (por ejemplo: una secuencia de 8 elementos que aparecen en dos líneas de 4, de izquierda a derecha y de arriba a abajo), evitando secuencias en las que los elementos se ordenen de forma aleatoria.
Haz clic aquí para ver ejemplos de animaciones.
Conclusión
No hay que olvidar que todas estas características y recomendaciones están establecidas en un principio como una guía de estilo para crear apps/websites de Google en Android, y por lo tanto algunas de ellas son muy rígidas y específicas (grosor de 1 píxel, un color primario y otro secundario...), pero otras pueden inspirar y beneficiar cualquier diseño que ideemos, como por ejemplo:
-
Usar animaciones que no sean un mero adorno estético, sino que además realicen movimientos “realistas” y subrayen el significado de la acción que llevan a cabo.
-
Establecer una consistencia y coherencia en la forma y posición de los elementos gráficos en toda la app/website.
-
Mantener una cierta homogeneidad en el diseño de los iconos.
-
Destacar la importancia de los textos no sólo con su tamaño, sino también con el grado de opacidad del color.
Para finalizar, os dejo varios ejemplos (elegidos por el propio equipo de diseño de Google aqui) que muestran cómo diferentes empresas han aplicado los fundamentos de material design en sus apps para Android:
Tags:
Marketing Digital
5/08/15 8:30



