La Historia avanza a una velocidad vertiginosa y, con ella, el diseño web. Nadie se acuerda del “pixel perfect”, las pantallas de 800x600 px y los gifs animados que te instaban a navegar por una web. Hoy en día predomina un diseño más limpio, con menos texto y más imágenes, lo cual ayuda a una lectura más rápida, y utilizamos los elementos estrictamente necesarios (a veces, incluso menos). Por ello, déjame mostrarte cuáles son las tendencias en diseño web y cuáles sus pros y sus contras.
RESPONSIVE WEB DESIGN

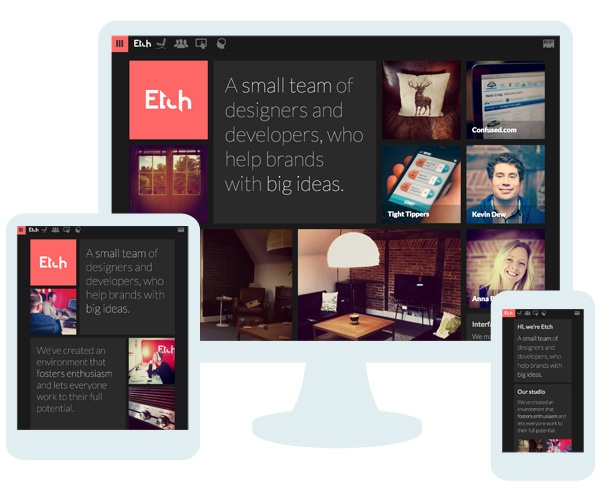
Que tu web se visualice correctamente en móviles y tablets no es ni una tendencia ni un consejo, sino casi una obligación si quieres que los usuarios consuman tu contenido. Con la aparición de los smartphones, se produjo también la aparición de una segunda versión en algunos sitios web: la versión mobile. Pero ¿por qué tener dos versiones de la misma web pudiendo tener únicamente una que se adapte a todas las necesidades? Esto es lo que ha permitido el responsive web design. Si quieres aprender más sobre este tema, echa un vistazo al artículo “3 consejos para tu responsive design".
- Pros: la web se visualizará correctamente en cualquier dispositivo, desde un móvil de 4 pulgadas hasta un monitor de sobremesa de 27. Te obligas a sintetizar y a ofrecer únicamente el contenido más relevante, evitando así que los usuarios abandonen la tarea de navegar por tu web.
- Contras: ¿sería demasiado osada si dijera que ninguno?
FOTOS Y VÍDEOS GIGANTES

Factores como una mayor velocidad de la red y, por consiguiente, capacidad de descarga; y la tendencia a aumentar el ancho del contenedor de una web nos han permitido poner en práctica eso de “una imagen (o vídeo) vale más que mil palabras”. Hacen, en parte, que disminuya la tasa de rebote y que aumente el promedio del tiempo que un usuario le dedique a nuestra página.
- Pros: tendremos un diseño muy llamativo y visual, sin que por ello deje de ser sencillo y vaya “directo al grano”. Existen más posibilidades de que el usuario dedique un ratito más a navegar por la web y con ello, de conseguir nuestros objetivos.
- Contras: a pesar de que las conexiones actuales han hecho posible esta tendencia, aún debemos ser precavidos con los pesos de imágenes y vídeos, optimizándolos en la medida de lo posible e, incluso, cargando diferentes archivos dependiendo del dispositivo desde el que se acceda a nuestra web.
http://www.myprovence.fr/snapshots2012/en
ÉNFASIS EN LA TIPOGRAFÍA

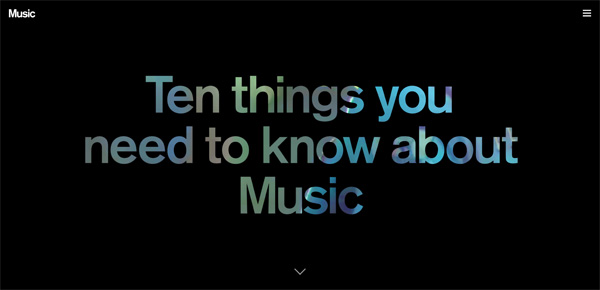
Y como no solo de imágenes vive el hombre, los textos también cobran otra dimensión, llegando a ocupar el cien por cien de la página y adquiriendo una gran importancia no solo por el contenido, sino también por su continente. El extenso abanico de posibilidades a la hora de elegir una fuente web nos permite crear mil diseños con la tipografía como protagonista.
- Pros: se trata de un recurso que causará impacto y que transmitirá el mensaje de una forma directa y clara. Si lo utilizamos bien, no nos hará falta nada más.
- Contras: cada web y cada usuario es un mundo, por lo que no siempre una tipografía gigante es el elemento adecuado para lo que queramos contar.
SCROLL Y PARALLAX

Las webs con un número de secciones infinitas han dado paso a sitios de pocas secciones, pero de alturas kilométricas.
- Pros: se simplifica el mapa de navegación y se evitan secciones superfluas y la desorientación del usuario. Gracias al efecto parallax, textos e imágenes se integran a la perfección, haciendo la web más dinámica.
- Contras: es necesario que no haya mucho texto y que cada sección sea muy visual. A pesar de simplificar la navegación, existen ciertos sitios que exigen una estructura compleja y con múltiples niveles en lo que a presentación de contenido se refiere.
MENÚS CERRADOS

Hemos interiorizado totalmente los “hamburger menu”, así que ¿por qué utilizarlos únicamente en pantallas pequeñas? Cuando necesitamos economizar espacio, es la solución perfecta, pero cada vez más lo tenemos presente en la versión desktop de una web.
- Pros: evitamos elementos que distraigan al usuario del punto central de nuestra web, al mismo tiempo que le facilitamos la lectura y comprensión de la misma al no cambiar el menú de diseño o estado.
- Contras: siguen existiendo sitios web con una navegación compleja que pueden necesitar un menú más tradicional con más de un nivel, e incluso varios menús.
ICONOS
![]()
Sabemos que el tiempo es oro y que los usuarios dedican a nuestra web mucho menos del que nos gustaría. Por ello, el uso de iconos que apoyan el texto, e incluso lo sustituyen, está cada vez más extendido, de tal forma que con un solo golpe de vista sepamos qué nos quieren contar en un sitio web.
- Pros: ayudan a la comprensión de un modo más rápido y fácil. Además, hacen que la web sea más visual.
- Contras: supone un gran trabajo de abstracción el representar en un icono lo que necesitas contar en varios párrafos. A pesar de ser un recurso muy útil, casi siempre es necesario un texto al que apoye.
https://www.atlassian.com/git/
Tags:
Marketing Digital
5/06/15 9:00
Departamento de Diseño de Gestazión



